
04 Sep Web Design and SEO – What You Need to Know
Web design and SEO go hand in hand, because why put in the effort to build a beautiful website that can’t be found? Today, we’re talking about the basics of search engine optimization, as they relate to web design.
The Basics of SEO
Search Engine Optimization (SEO) is a long-term, strategic approach for creating pages and posts on your website that rank high in Google searches. SEO makes sure Google can read the content on your website, and knows how to rank you in results for specific searches.
SEO takes into account many different factors, from domain authority to long-tail keywords, but is mostly focused on the written content – and formatting of that content – on your website. This is where web design comes into play.
By using the formatting options in your content management system (ex. WordPress, Squarespace, Shopify), combined with a few SEO tricks, your website will be fully optimized to start ranking in Google search results. While it doesn’t happen overnight, creating a website with an “SEO backbone” will help your future rankings.
Where Web Design and SEO Meet
Web design and SEO are interwoven when it comes to formatting the written content on your website. While voice, image, and video searches are becoming more common, SEO is still primarily focused on the actual lines of text that you write on your website’s pages and blog posts. And you can update that text at any time in order to rank higher in search results without knowing how to code.
Heading or <h> tags
Heading tags are the most important feature when it comes to designing a website with SEO in mind. Heading tags not only serve to visually differentiate your content and website sections from each other, but also tell search engines which keywords have higher priority on your website. Heading tags range in priority from 1 to 6, where 1 is the highest priority and 6 is the lowest. The more important the keyword, the higher priority the heading tag.
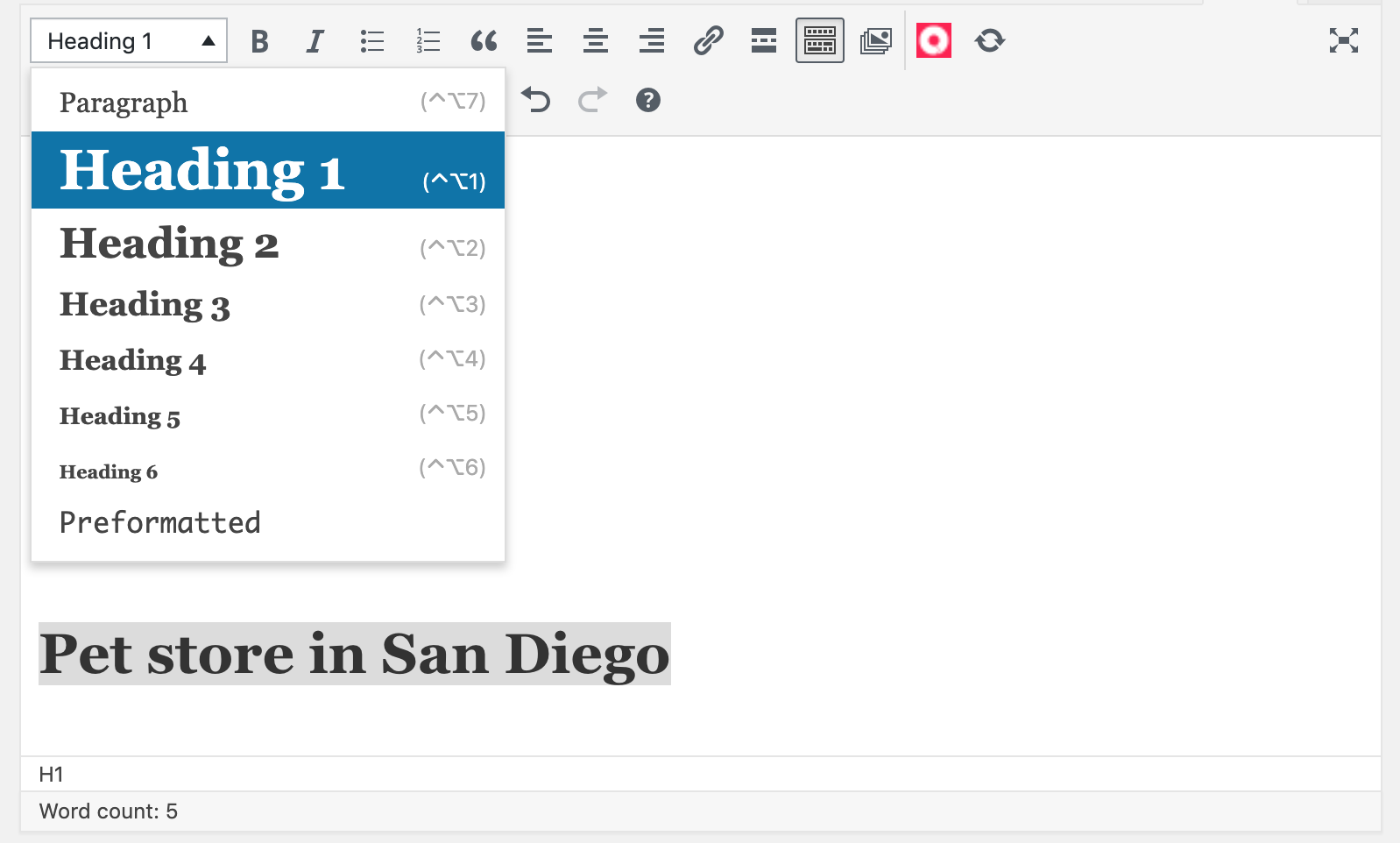
For example, if you own a local pet store with a physical location, you’ll want to use a long-tail keyword like “pet store San Diego” and combine it with high-priority formatting, or Heading 1.
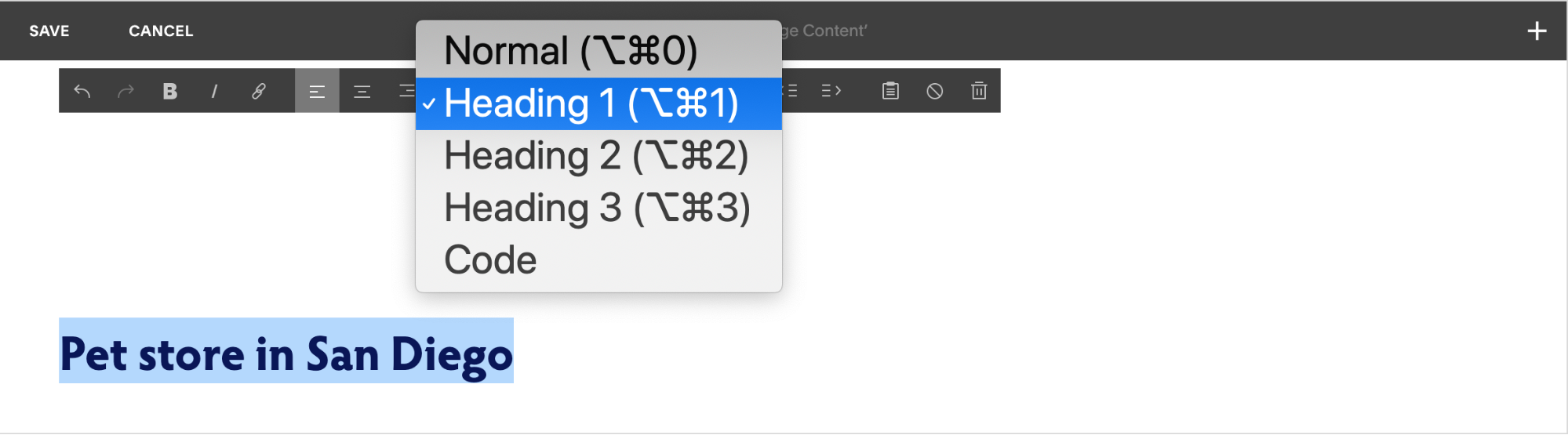
To change the normal text to a heading, first write “pet store in San Diego” in a text box of a page or post. After you write it down, highlight the text, then toggle the styling from Paragraph or Normal to Heading 1. Click save or update, then you’re done!
WordPress formatting example

Squarespace formatting example

Links
There a few different link types or strategies that you should be aware of for both web design and SEO. Now that you know about heading tags, we’ll break down the difference between internal linking, backlinking, and “noreferrer” links.
Internal linking is the practice of connecting the content on one page of your website with content on other pages of your website. This can take the simple form of linking text or images to direct to a blog post on your website, or it can be more formal like a navigation menu or call-to-action buttons that direct traffic throughout your website.
Internal linking tells Google how the pages on your website connect and which pages are most important by the number of links to that page. Think of it like a web, where content like blog posts are on the outside of the web and more important content like your homepage is at the middle. The closer you get to the middle of the web, the more links are pointing to the page. Almost everything on your website should be connected, unless there are pages you don’t want the average person to find in a Google search. Internal linking also has a web design component, because it improves the “user experience.” This means that people who are new to your website can easily understand how to navigate and find the information they’re looking for.
Backlinking is when an external website links to your website. Backlinking helps your domain authority because it tells Google that other people find your content helpful and interesting, and that Google should send more people there. When you have more domain authority as a result of backlinking, Google knows to rank your website higher in search results related to your industry.
The final aspect of linking for web design and SEO is “noreferrer” links. For this one you will have to code (but just barely). The same way you can gain domain authority, you can also pass on domain authority to other websites – through linking out to external sites. Noreferrer links allow you to link out to other websites without transferring any of your domain authority. They look like this: <a href=”www.blumagency.com” rel=”noreferrer”>Blüm Agency</a>. We won’t go into updating your links with rel=”noreferrer,” but there are plenty of articles out there to walk you through the process.
Alt Text
The last component of web design and SEO that we’ll talk about in this blog post is called alt text. We mentioned that there are a few types of searches that are becoming more common, and one of them is image searches. Images can pull into text-based search results when they have brief descriptions associated with them that match the keywords someone is searching for. These keywords are known as alt text.
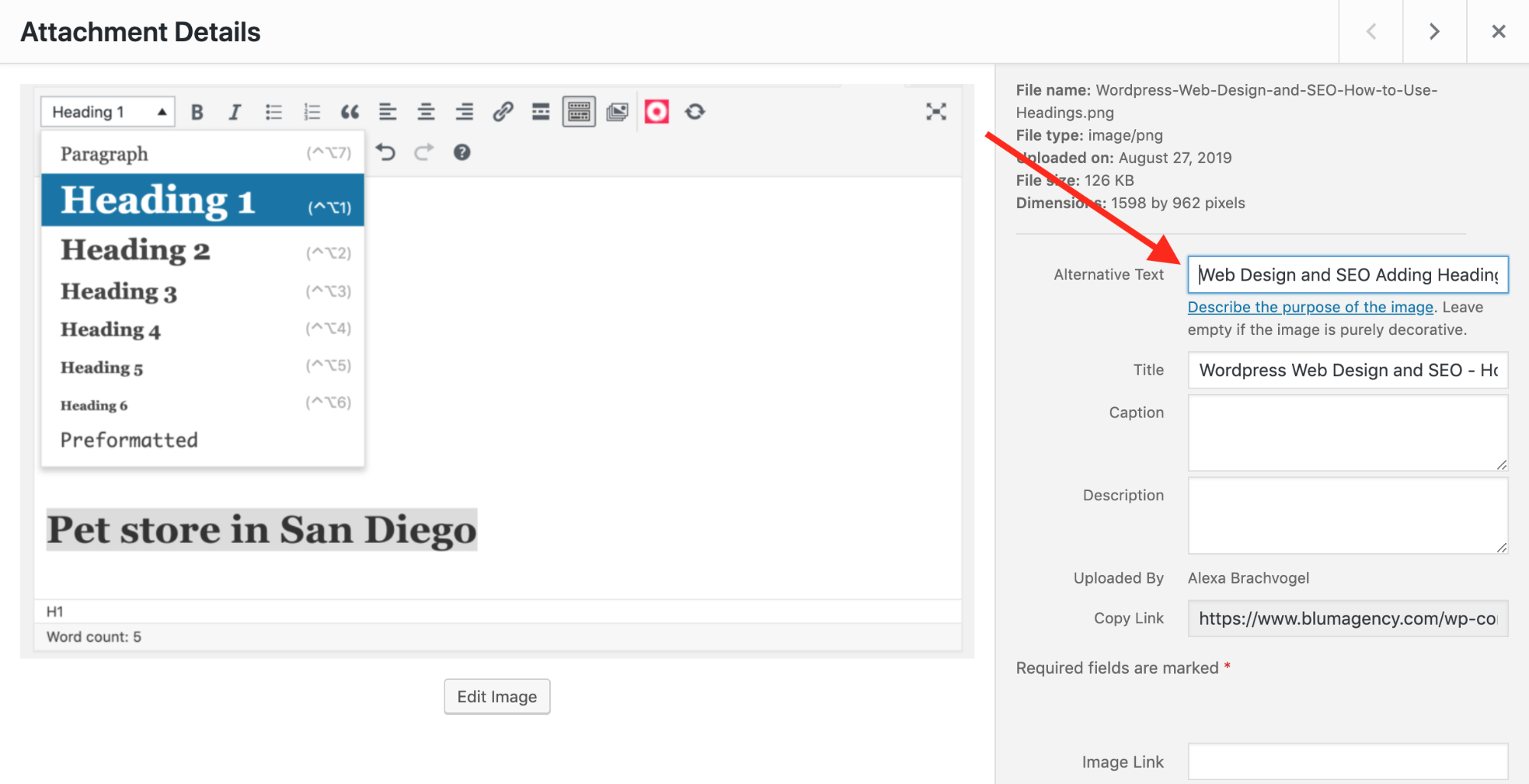
Adding alt text to an image can be done through your content management system when you upload a new image. Here’s an example from WordPress:

What to do Next
Now that you’re overwhelmed with technical information about web design and SEO, we’ll give you a few practical ideas of where to start.
- Create a blog on your website (if you don’t have one already). This is as simple as creating a new page, and your content management system of choice will have a tutorial for you on how to populate the page with new posts. Got questions? Send us an email at info@blumagency.com.
- Stay consistent. Keep blogging about topics in your industry on a regular basis, even if that means only once per quarter. Your blog posts should be over 500 words and mention your keyword of choice at least a few times. Note: The more frequently you blog, the more quickly you’ll start to show up in search results related to your industry.
- Run an audit. There are a plethora of free SEO tools on the internet. While it does take some research to find the good ones, we always recommend WooRank for their detailed checklist of how to improve your SEO and overall page quality. It’s a free tool, and all you have to do is enter the link to your website.
With that, you’ve mastered the basics of web design and SEO! Want to learn more? Schedule a free consultation at https://blumagency.as.me/.
This is a guest blog post from Blüm Agency. Blüm Agency is owned and operated by a fellow female entrepreneur, Alexa Brachvogel, who specializes in helping small and local businesses bloom with web design, SEO, paid media, and branding. Stay connected with Blüm Agency by signing up for their email newsletter at https://www.blumagency.com/subscribe.

AffiliateLabz
Posted at 05:25h, 16 FebruaryGreat content! Super high-quality! Keep it up! 🙂
Heather Rieder
Posted at 02:12h, 02 AprilThank you!
now
Posted at 04:52h, 20 MarchHello! This is my 1st comment here so I just wanted
to give a quick shout out and tell you I really enjoy reading your articles.
Can you recommend any other blogs/websites/forums
that cover the same subjects? Thank you so much!
Heather Rieder
Posted at 02:08h, 02 AprilHello!
Thanks for stopping by! Blum Agency is a good resource for marketing, SEO, and web-related tips – https://www.blumagency.com/blog/
I also really like Later’s content – https://later.com/blog/